Zdjęcia, które pozycjonują
- Czy zdjęcia wpływają na SEO?
- Jakie zdjęcia dodawać na stronę, aby jej nie obciążać?
- Jakie zdjęcia są przyjazne jednocześnie dla Google i użytkowników?

Pozycjonowanie strony obejmuje również optymalizację zdjęć. Dzięki temu na stronę trafią także użytkownicy korzystający z wyszukiwarki Google Grafika. Jednak korzyści z dobrze zoptymalizowanych zdjęć daleko wykraczają poza widoczność w wynikach wyszukiwania i mają wpływ na ocenę całej witryny.
Optymalizacja zdjęć w dobie sztucznej inteligencji
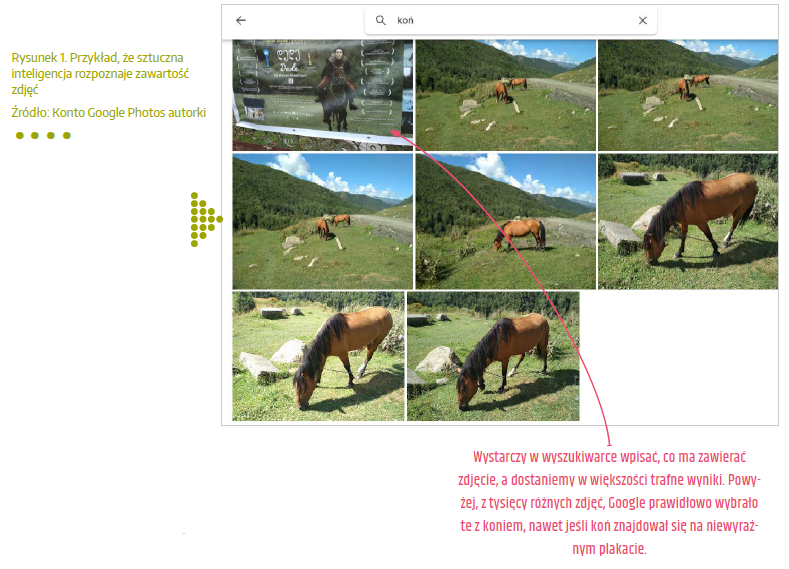
Aplikacja Google Photos daje nam do myślenia. Możemy wyszukiwać zdjęcia w swoich zasobach pod względem tego, co przedstawiają. I wcale nie ma to nic wspólnego z nazwą zdjęcia. Sztuczna inteligencja Google radzi sobie coraz lepiej z rozpoznawaniem tego, co przedstawiają zdjęcia. Przykład Rysunek 1.
Można więc założyć, że do wyświetlenia się w wynikach wyszukiwania wcale nie jest kluczowe właściwe nazwanie pliku i dodanie atrybutu alt. Jednak i tu działa zasada konkurencji do wyświetlania się i dlatego warto zadbać o właściwą optymalizację zdjęć pod pozycjonowanie.
Poniżej najważniejsze kroki i obszary optymalizacji zdjęć na stronie.
KROK 1. Atrybut alt
Zaczynamy od klasyki – atrybut alt, czyli krótki tekst opisujący zawartość zdjęcia, pierwotnie stworzony z myślą o osobach korzystających z czytników stron dla niewidomych. Alt przydaje się także wtedy, gdy zdjęcie z jakichś powodów nie ładuje się poprawnie na stronie – użytkownik i tak będzie wiedział, co zdjęcie zawiera.
Z myślą o pozycjonowaniu warto dodać w alt frazę powiązaną ze zdjęciem, ale i z kontekstem, w którym jest osadzone. Jeszcze parę lat temu w alt wpisywano najważniejsze frazy po przecinku, ale dziś takie praktyki uznawane są za nieskuteczne, a wręcz szkodliwe. Jak więc zrobić to dobrze?
Powinniśmy mieć na uwadze potencjalnego odbiorcę. W jaki sposób może wyszukiwać właśnie tego konkretnego zdjęcia? W przypadku zdjęć produktowych można na przykład w tekście alt umieścić:
- kolor produktu – w szczególności, jeśli wiemy, że kolor w tym przypadku ma znaczenie dla odbiorcy; będzie to miało zastosowanie w takich branżach, jak odzież, wystrój wnętrz, kosmetyki, gadżety itp.,
- markę/producenta – jeśli chcemy dotrzeć do użytkowników przywiązanych do danej marki,
- nazwę produktu – to oczywiste, a jednak w ferworze optymalizacji możemy zapomnieć, że poza wymyślną nazwą od producenta, produkt jest też po prostu smartfonem, rowerem, spodniami, butami itp.,
- właściwości produktu – jeśli docieramy do klientów o szczególnych wymaganiach, możemy podkreślić niektóre cechy i właściwości, np. eko, bio, organiczny, błyszczący, matowy, z gwarancją, wodoszczelny itp.,
- kod produktu/nazwę seryjną – ten punkt w szczególności ma odniesienie do sprzętu i do profesjonalistów; w przypadku konkretnych modeli aparatów fotograficznych zaawansowani użytkownicy wyszukują po pełnej nazwie, np.: sony a7 III, a nie aparat sony.
Mimo, że korzystamy z tekstu alt do pozycjonowania, warto zadbać, aby nadal spełniał swoją pierwotną funkcję. A co ze zdjęciami, które dodajemy tylko dla poprawy estetyki artykułu i naprawdę nie stanowią wartości dla użytkownika? Warto zachować umiar w optymalizacji. Problematyczną sytuacją może być 10 przypadkowych zdjęć ze stocka w specjalistycznym artykule, opisanych tekstem alt z frazami pod pozycjonowanie.
KROK 2. Nazwa pliku
Brak zoptymalizowanej nazwy to częsty błąd. W pośpiechu dodajemy zdjęcia na stronę, które przed chwilą pobraliśmy ze stocka, nie zmieniając nazwy. Warto dodać, że niektóre systemy CMS generują automatycznie atrybut alt właśnie na podstawie nazwy pliku. Zaniedbanie w tym obszarze uderza więc podwójnie w pozycjonowanie grafiki – nie mamy ani dobrej nazwy pliku, ani atrybutu alt.
TIP: Jak najlepiej skonstruować nazwy plików graficznych? To zależy. Jeśli faktycznie nazwa pliku ma być tożsama z tekstem alt, powinna być krótka, ale opisowa. Jeśli jednak jest niezależna, sprawdzi się podobna zasada, jak przy konstruowaniu adresów URL: krótka i wprost przekazująca, czego dotyczy zdjęcie.
Dla przykładu opis alt dla zdjęcia butów sportowych będzie zawierał zapewne szczegóły produktu, a nazwa pliku może być przykładowo nazwą modelu butów, np. trampki-converse.jpg. A co, jeśli w obrębie tego produktu jest wiele wariantów? Wtedy faktycznie będziemy potrzebowali dłuższych nazw plików, aby je od siebie odróżnić, np. trampki-converse-biale.jpg i trampki-converse-czarne.jpg.
Oprócz samej treści nazwy pliku, istotna jest także jego konstrukcja. Używamy myślników, nie podkreślników i unikamy polskich znaków.
Wykorzystałeś swój limit bezpłatnych treści
Pozostałe 68% artykułu dostępne jest dla zalogowanych użytkowników portalu. Zaloguj się, wybierz plan abonamentowy albo kup dostęp do artykułu/dokumentu.







 Zaloguj się
Zaloguj się








