10 przykazań UX w e‑commerce
- Co utrudnia zakupy i powoduje, że klienci czują się zagubieni na stronie sklepu?
- Jakie rozwiązania poprawiają wygodę zakupów w sklepie i budują lojalność klienta?
- Co sprawia, że klient chętnie wraca do sklepu?

Klienci preferują szybkie, wygodne i intuicyjne zakupy. Warto więc poznać dobre praktyki user experience stosowane przy projektowaniu systemów e-commerce. Ta wiedza pozwoli dostosować sklep do ciągle zmieniających się wymagań klientów oraz trendów zakupowych.
Projektowanie według dobrych praktyk user experience oznacza tworzenie systemu e-commerce, który będzie dla klienta atrakcyjny wizualnie, użyteczny i intuicyjny. Przede wszystkim jednak korzystanie z niego ma sprawiać klientowi przyjemność i satysfakcję. W raporcie UX and User Research Industry Survey Report z 2017 roku 56% ankietowanych stwierdziło, że badania UX zwiększają jakość oferowanych produktów lub usług. Równocześnie 52% przyznało, że jeszcze nie ma w swojej firmie zespołu odpowiedzialnego za badania UX. Co ciekawe, 46% badanych wyraziło chęć zaangażowania większej liczby pracowników w badania doświadczeń użytkowników.
Opinia klienta jest coraz ważniejszym czynnikiem przy podejmowaniu decyzji biznesowych, dlatego coraz więcej projektantów UX stale pracuje nad dobrymi praktykami, dzięki którym strony internetowe, w tym sklepy online, są transparentne, intuicyjne w użytkowaniu oraz przyjazne dla oka.
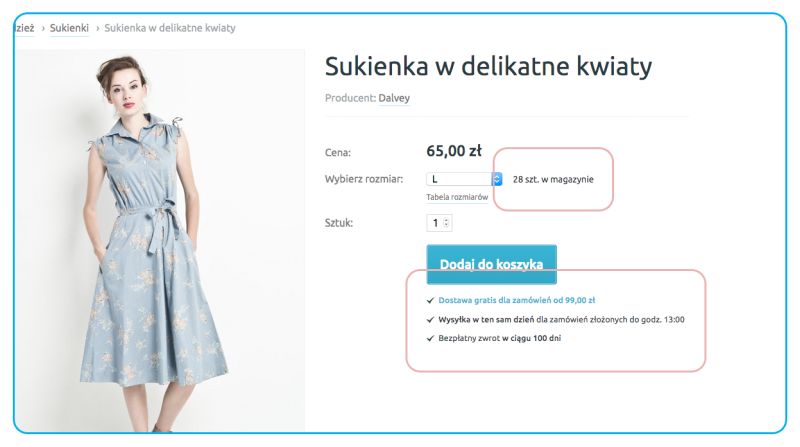
Informacje o warunkach dostawy przy produkcie
Skrócona ścieżka zakupowa powinna zaczynać się już w karcie produktu. Zazwyczaj zawiera ona podstawowe informacje, takie jak: cena, dostępne rozmiary, warianty, kolory. Warto jednak wzbogacić ją o liczbę dostępnych sztuk, koszty dostawy i realny czas wysyłki. Czynnikiem, który na pewno wpłynie na pozytywną decyzję zakupową klienta, będzie darmowa dostawa, dlatego też taka opcja powinna zostać wyszczególniona w karcie produktu.
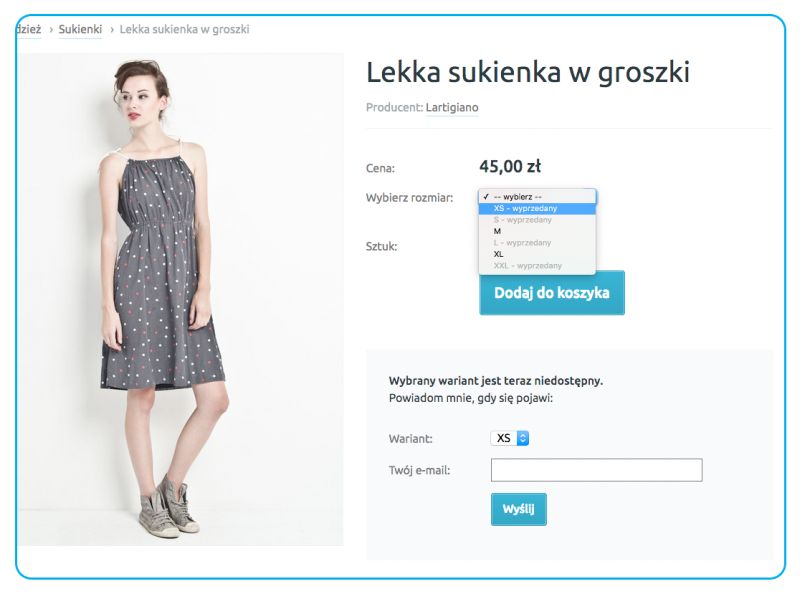
Powiadomienie o dostępności
Klientka zobaczyła sukienkę swoich marzeń, jednak rozmiar, który zamierzała kupić, jest w tym momencie niedostępny – takie sytuacje zdarzają się szczególnie często w okresach gorących wyprzedaży sezonowych czy promocji ograniczonych czasowo. Najlepszym rozwiązaniem jest tu możliwość podania adresu e-mail, na który wysłana zostanie informacja, że produkt jest ponownie dostępny. Opcja powiadomienia o dostępności znajduje się zazwyczaj pod rozmiarówką.
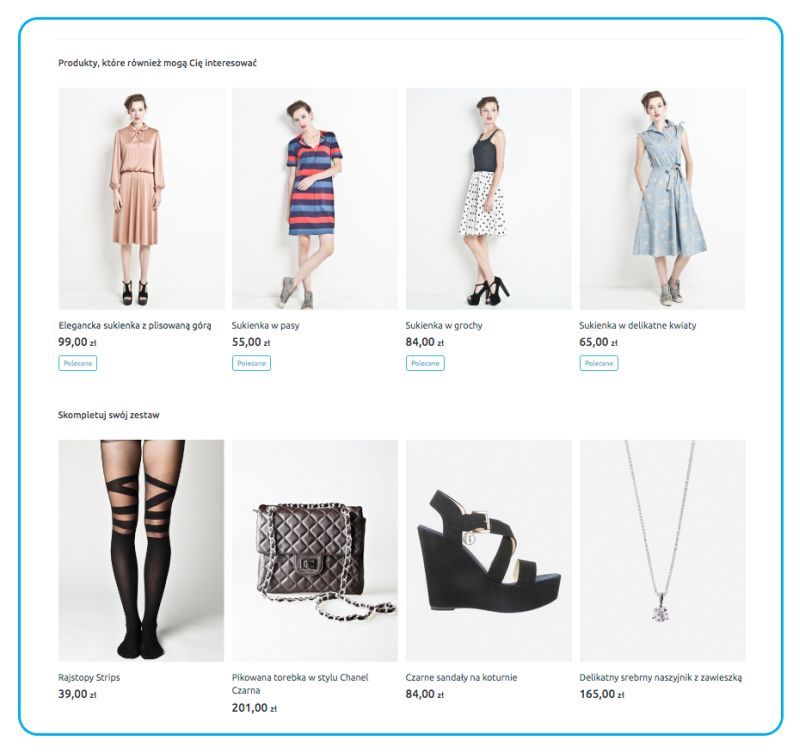
Produkty podobne i powiązane
Aby umożliwić klientowi łatwe odnalezienie asortymentu spełniającego wybrane kryteria, warto wdrożyć opcję wyświetlania produktów podobnych. Na dole karty wybranego produktu wyszczególnione są wówczas inne z tej samej kategorii. Jeśli na przykład szuka on kurtek puchowych w kolorze czarnym, poniżej pokazane będą inne modele z tymi właśnie atrybutami. Kolejną użyteczną funkcjonalnością jest pokazanie produktów powiązanych. Pozwala ona stworzyć zestaw z oglądanym w danej chwili produktem. W przypadku wspomnianej czarnej kurtki puchowej uzupełnieniem mogą być rękawiczki, czapka czy szalik.
Wykorzystałeś swój limit bezpłatnych treści
Pozostałe 61% artykułu dostępne jest dla zalogowanych użytkowników portalu. Zaloguj się, wybierz plan abonamentowy albo kup dostęp do artykułu/dokumentu.









 Zaloguj się
Zaloguj się








