Testujemy sklep: empik.com
- Czy sklep z 2 mln produktów może być przejrzyście zaprojektowany?
- W ilu krokach najlepiej dotrzeć ze strony głównej do konkretnego produktu?
- Czy reklamy na stronie mogą być prezentowane w sposób, który nie irytuje użytkownika?

Empik od lat otrzymuje różnego rodzaju nagrody, w tym Omnichannel Retailer of the Year, za dobrze prowadzoną sprzedaż wielokanałową (salony tradycyjne, sprzedaż internetowa i mobilna). Czy rzeczywiście sklep ten zasługuje na dobrą ocenę, czy też ma pewne braki w funkcjonalności, które warto byłoby poprawić?
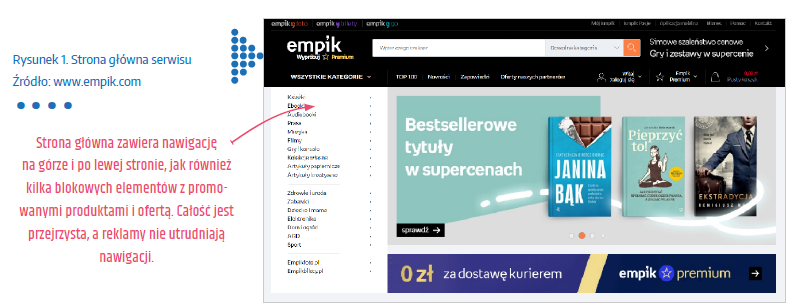
Test usability najczęściej wykonujemy od oceny strony głównej i tym razem również nie będzie wyjątku. Empik to gigantyczna platforma e-commerce, niemniej z punktu widzenia konsumenta jest to przede wszystkim sklep z multimediami, książkami i innymi produktami. A przeglądanie tego sklepu zaczyna się od adresu www.empik.com.
Nawigacja i ułożenie elementów
Na stronie głównej mamy po lewej stronie menu ze wszystkimi kategoriami. Wystarczy najechać na jedną z nich kursorem myszy i po chwili rozsunie się dodatkowe menu z podkategoriami i polecanymi stronami tematycznymi. Dla przykładu, po rozwinięciu kategorii „Książki” zyskamy szybki dostęp do popularnych podkategorii (np. Biografie, Kryminał, Kuchnia i diety), ale też do podręczników szkolnych, pozycji przeznaczonych dla dzieci, tytułów obcojęzycznych, czy też popularnych autorów (np. Stephen King, J.K. Rowling) oraz zestawień TOP, Nowości i Zapowiedzi (rysunek 1).
Tak rozbudowane menu może wydawać się przytłaczające, jednak jest czytelnie zaprojektowane i pozwala w łatwy sposób dostać się do takiego miejsca, które nam odpowiada. To duży plus serwisu!
Na rysunku 2 prezentowane są wybrane kategorie z produktami oraz szereg reklam, które najczęściej prowadzą do specjalnie zaprojektowanych landing page'ów o konkretnej tematyce (np. Małe AGD, Strefa Gracza, Obuwie sportowe).
Wszystkie kategorie prezentowane są w podobny sposób, co sprawia, że pomimo tego, że jest ich dużo, strona zachowuje spójny układ i nie wprowadza zamieszania, jak ma to miejsce na niektórych witrynach z dużą ilością treści.
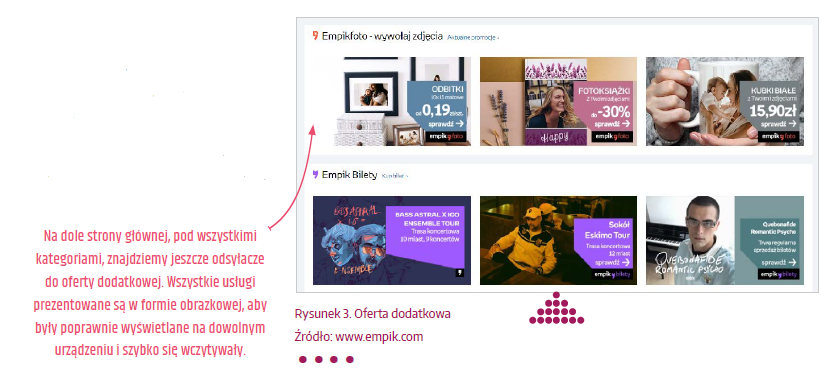
Dopiero na dole sklepu znajdziemy nieco inne elementy (rysunek 3). W „Ostatnio oglądane” zobaczymy linki do produktów, które przeglądaliśmy przed chwilą, w „Podobne do ostatnio oglądanego” znajdziemy – jak nazwa wskazuje – produkty podobne, a poniżej Empik promuje swoje dodatkowe działy i usługi, takie jak Empikfoto czy Empik Bilety.
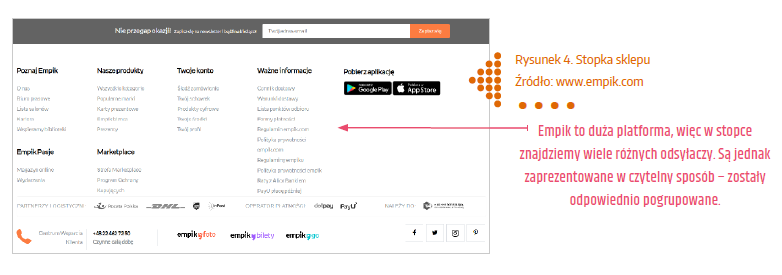
Na samym dole znajdziemy oczywiście stopkę (rysunek 4). Podoba nam się, że sklep zamieścił tutaj numer telefonu do Centrum Wsparcia Klienta, jak również odsyłacze do aplikacji mobilnej czy serwisów społecznościowych. Od strony funkcjonalnej niczego tu nie brakuje.
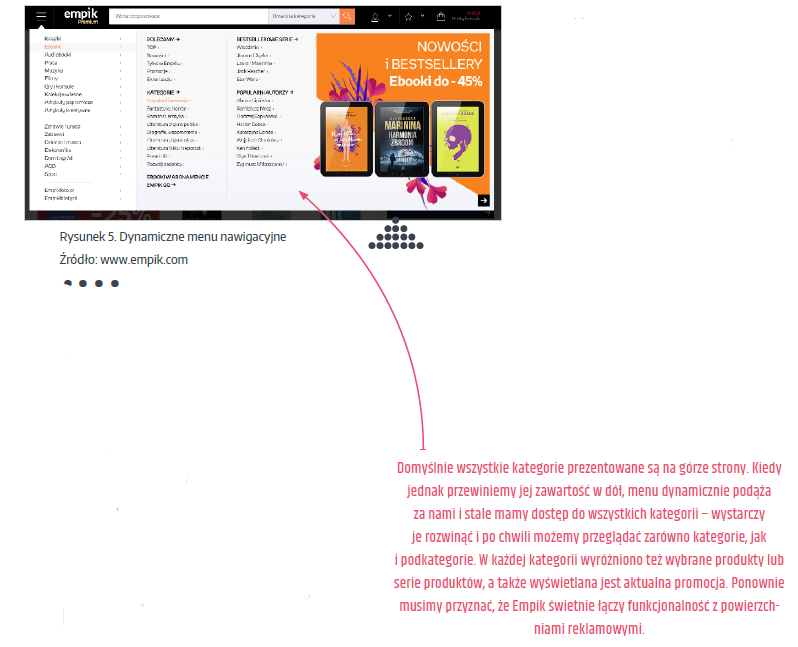
W trakcie przewijania strony szybko też zauważymy, że menu główne przewija się wraz z zawartością, więc zawsze mamy je pod ręką (rysunek 5).
Reasumując, strona główna, choć zawiera bardzo dużo elementów i reklam, jest przejrzysta i czytelna. Nawigacja przebiega bez problemu, a reklamy nie irytują – nie ma tutaj wyskakujących okienek czy filmów, które odtwarzają się automatycznie, do tego z włączonym dźwiękiem.
Wykorzystałeś swój limit bezpłatnych treści
Pozostałe 62% artykułu dostępne jest dla zalogowanych użytkowników portalu. Zaloguj się, wybierz plan abonamentowy albo kup dostęp do artykułu/dokumentu.











 Zaloguj się
Zaloguj się








