M‑commerce: najczęstsze błędy
- Co oznacza, że sklep dostosowany jest do urządzeń mobilnych?
- Jakie aspekty techniczne mogą zmniejszyć sprzedaż na urządzeniach mobilnych?
- Jak projekt layoutu i funkcjonalność wpływają na korzystanie ze sklepu na smartfonach?

Według raportu Gemius z 2018 roku ponad połowa e-klientów robi zakupy w internecie za pomocą telefonów komórkowych (58%), a aż 21% – na tabletach. Te statystyki to wyraźny sygnał dla sklepów internetowych, że inwestycja w prawidłowo wyświetlającą się stronę na urządzeniach mobilnych to już konieczność.
Mimo tak jednoznacznych statystyk wiele sklepów nie nadąża za preferencjami swoich klientów. Responsywna wersja sklepu nie zawsze jest odpowiedzią, bo bez wielu poprawek zwyczajnie traci na funkcjonalności. Co ryzykujemy, zaniedbując sferę mobile? Oczywiście irytację i wreszcie utratę klientów. Nie warto liczyć na wytrwałość użytkownika i na to, że po zetknięciu z niefunkcjonalną wersją mobilną sklepu zrealizuje jednak zakupy na komputerze. Do tego warto dodać, że obecnie nie wystarczy być już mobile-friendly, po zmianach w algorytmie Google konieczne jest bycie mobile-first. Ma to znaczący wpływ na widoczność sklepu w wynikach wyszukiwania Google.
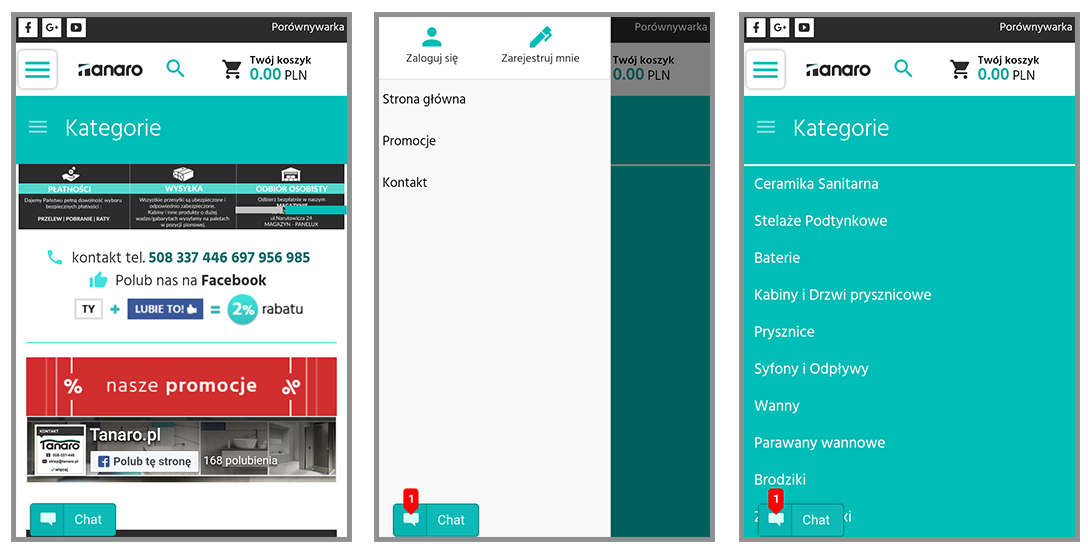
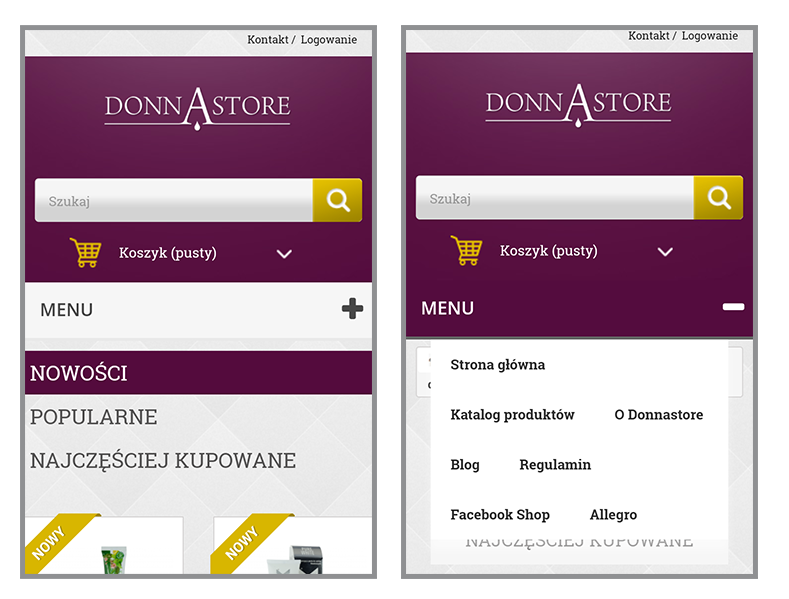
Widzimy dwie ikonki menu, przy czym pierwsza wcale nie prowadzi do menu ofertowego. Taki projekt może wprowadzać w błąd, szczególnie że design rozwijanego okna niewiele mówi. Z myślą o pozyskiwaniu sprzedaży lepiej eksponować jedno menu – związane ściśle z produktami.
Przyjrzyjmy się częstym błędom w sklepach internetowych na urządzeniach mobilnych. Z pozoru proste funkcje mają niebagatelny wpływ na odbiór sklepu przez użytkowników i w konsekwencji na sprzedaż.
Błąd 1. Nieprawidłowe skalowanie sklepu do urządzeń mobilnych
Najpoważniejszym z błędów, na szczęście coraz rzadziej spotykanym, jest brak strony responsywnej, czyli dostosowania layoutu sklepu do różnej rozdzielczości urządzeń mobilnych. Jeśli nie dysponujemy responsywną wersją sklepu, użytkownik musi dokonać wysiłku, aby skorzystać z oferty poprzez ręczne powiększanie strony.
Strona internetowa sklepu powinna być napisana w technologii RWD lub w inny sposób przystosowana do urządzeń mobilnych. Sam fakt, że wyświetla się na smartfonie, jeszcze nie oznacza, że jest funkcjonalna. Warto upewnić się, czy teksty na smartfonie nie mają zbyt małego fontu, przyciski nie są osadzone za blisko siebie, a menu nie ma zbyt skomplikowanej budowy. Zdarza się, że w wersji mobilnej najważniejsze elementy strony zostają ukryte, a uwypuklane są treści nieistotne dla klienta. Na stronę sklepu wkrada się chaos, który utrudnia zrozumienie oferty i odnalezienie poszukiwanego produktu.
Błąd 2. Zbyt wolne ładowanie się strony
Na urządzeniach mobilnych szybkość ładowania się sklepu jest kluczowa. Ze smartfona korzystamy nie tylko w domu, ale także w komunikacji miejskiej, u lekarza w poczekalni, na przystanku. Chcemy szybko i sprawnie dokonać zakupu. Jeśli sklep ładuje powoli produkty, zawiesza się przy próbie filtrowania wyników i nie reaguje płynnie na działania użytkownika – zmieniamy ten sklep na lepszy.
Nie zawsze mamy wpływ na czas ładowania się produktów, klient może przecież korzystać ze zbyt wolnego połączenia internetowego. Zalecane jest wykorzystywanie nowinek technologicznych, które poprawiają szybkość ładowania się strony na urządzeniach mobilnych. Jedną z takich nowości jest technologia AMP, która nie tylko znacznie przyspiesza działanie wersji mobilnych stron, ale również jest uznawana za czynnik rankingowy w mobilnych wynikach wyszukiwania Google.
Budowa menu wymaga przejścia aż trzech kroków, aby zobaczyć produkty. Po kliknięciu w menu nie widzimy bezpośrednio kategorii produktowych do wyboru. Warto byłoby to zmienić, aby klient szybciej dotarł do produktów.
Błąd 3. Nieintuicyjne wyszukiwanie produktów
Nawigacja w sklepie internetowym to wyzwanie. Mamy do dyspozycji znacznie mniejszą przestrzeń niż w pełnej wersji witryny. Jakie błędy można spotkać w budowie menu dla urządzeń mobilnych?
Wykorzystałeś swój limit bezpłatnych treści
Pozostałe 68% artykułu dostępne jest dla zalogowanych użytkowników portalu. Zaloguj się, wybierz plan abonamentowy albo kup dostęp do artykułu/dokumentu.








 Zaloguj się
Zaloguj się








