Strona produktowa na medal
- Jak wykorzystać potencjał strony produktowej w SEO?
- O jakie elementy strony produktowej zadbać, by poprawić efekty pozycjonowania?
- Jak zoptymalizować stronę produktową, żeby była widoczna w Google i generowała ruch?

Strona produktowa, zoptymalizowana pod kątem pozycjonowania, to nie tylko szansa na wzrost ruchu, ale także na przekształcenie użytkownika w realnego klienta. By poprawić pozycję strony produktowej w organicznych wynikach wyszukiwania, należy uzupełnić ją o elementy niezbędne z punktu widzenia pozycjonowania. Przedstawiamy zestaw praktycznych wskazówek, które pozwolą zoptymalizować stronę produktową pod SEO.
1. Przeprowadź badanie słów kluczowych
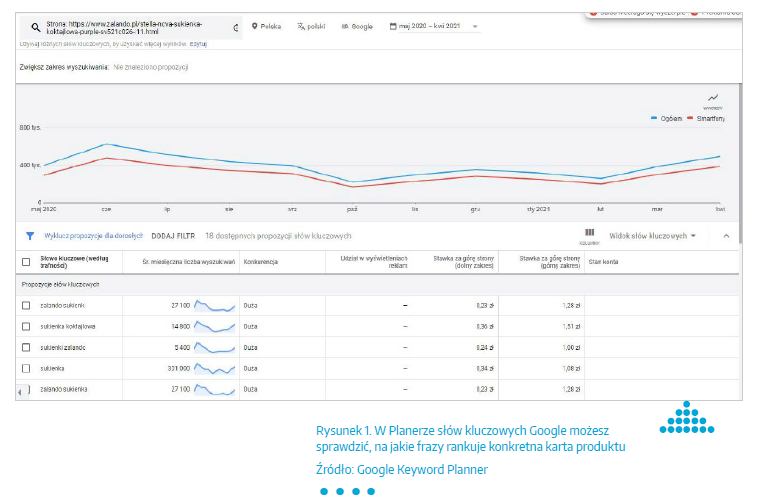
By zoptymalizować stronę produktu pod kątem SEO, należy dowiedzieć się, w jaki sposób użytkownicy szukają konkretnego produktu. W tym celu warto przeprowadzić badanie słów kluczowych. Posłuży do tego np. darmowe narzędzie Google Keyword Planner. Dzięki niemu można sprawdzić:
- jakie frazy, powiązane z nazwą produktu, są popularne w Google,
- na jakie frazy rankuje konkretny adres URL.
Jak to sprawdzić? Wystarczy odnaleźć kartę konkretnego produktu w konkurencyjnym sklepie i wkleić jej adres URL do narzędzia. W odpowiedzi otrzymujemy listę fraz, na które wyświetla się konkretny adres URL. W ten sposób można opracować strategię promowania konkretnych produktów ze swojego sklepu w bezpłatnych wynikach Google.
2. Zoptymalizuj title, description oraz nagłówek H1 strony produktowej
Tytuł (title) i opis (description) strony produktowej to elementy kodu strony, które są wyświetlane w organicznych wynikach wyszukiwania. H1 to z kolei tytuł strony produktowej widoczny w witrynie e-commerce. Ich optymalizacja może poprawić wyniki SEO, a także zwiększyć liczbę wejść na stronę (współczynnik CTR). Każda karta produktowa w sklepie powinna mieć unikalne title, description oraz nagłówek H1. W jaki sposób należy je zoptymalizować?
- Title karty produktowej powinno zawierać pełną nazwę produktu wraz z marką i modelem (najczęściej będzie to równocześnie fraza kluczowa); warto uzupełnić dodatkowe elementy, np. kolor czy rozmiar. Istotny jest jednak limit znaków – najlepiej, by title miało od 50 do 70 znaków ze spacjami (szerokość 600 pikseli).
- Description powinno zachęcać użytkownika do przejścia do strony produktowej – warto umieścić w nim informacje, które mogą wzbudzić zainteresowanie użytkownika – np. o darmowej dostawie, rabacie, atrakcyjnych cenach, dużym asortymencie produktów. Nie można zapominać także o Call to action, czyli zwrocie do użytkownika, np. „Sprawdź”, „Skorzystaj z oferty”, „Kup teraz!”.
- Nagłówek H1 to tytuł strony produktowej widoczny w witrynie. Piszemy go dla użytkownika, dlatego warto umieścić w nim nazwę produktu (frazę kluczową). Możesz uzupełnić go o dodatkowe informacje (uporządkowane od ogółu do szczegółu), np. markę, producenta, wyróżniające cechy – kolor, materiał, rozmiar itp.
3. Zoptymalizuj adresy URL
Przyjazny adres URL to taki, który informuje użytkowników oraz roboty Google o zawartości strony produktowej. Neil Patel nazwał takie adresy URL „mówiącymi”. Zazwyczaj w adresie URL umieszczamy nazwę produktu wraz z modelem i marką, ewentualnie z dodatkowymi informacjami, np. kolorem czy rozmiarem. Popularne platformy CMS dla e-commerce (np. WooCommerce) automatycznie przygotowują adres URL strony produktowej na podstawie nazwy konkretnego produktu wprowadzonego do systemu. Konstruując adres URL, należy unikać ciągu cyfr oraz znaków (np. przecinków, znaków zapytania, wykrzykników itp.).
- Przykład przyjaznego adresu URL karty produktowej: /foteliki-samochodowe-0-13-kg/fotelik-rock-0-13-kg-maxi-cosi/
- Przykład nieprawidłowego adresu URL dla karty produktowej: product2564?
W pierwszym przypadku użytkownik nie tylko wie, jaki produkt ogląda, ale dodatkowo, w jakiej kategorii się on znajduje. W drugim przypadku adres nie informuje ani użytkownika, ani robota Google o zawartości podstrony produktowej.
4. Zadbaj o szybkość strony produktowej
Szybkość strony to jeden z czynników rankingowych w pozycjonowaniu, dlatego też czas ładowania może wpłynąć nie tylko na poziom satysfakcji klienta, ale również na pozycję karty produktowej w wynikach wyszukiwania. Co więcej, jeśli strona działa wolno, współczynnik odrzuceń może być wyższy, a czas spędzany na stronie krótszy. Te elementy również mogą obniżać pozycję witryny e-commerce w wynikach wyszukiwania. Jak zadbać o prędkość strony? Najlepiej skorzystać z darmowych narzędzi PageSpeed Insights lub GT Metrix. Po wpisaniu adresu naszej strony otrzymujemy informacje o jej prędkości, a także wskazówki, jak pracować nad czasem działania. W tym celu warto m.in.:
- ograniczyć długość kodu JavaScript oraz CSS, a także usunąć nieużywany kod,
- zmniejszyć wielkość obrazów i innych plików na serwerze,
- ograniczyć liczbę elementów interaktywnych na stronie.
Wykorzystałeś swój limit bezpłatnych treści
Pozostałe 66% artykułu dostępne jest dla zalogowanych użytkowników portalu. Zaloguj się, wybierz plan abonamentowy albo kup dostęp do artykułu/dokumentu.







 Zaloguj się
Zaloguj się








